
A technical blog from Data Scientist Juan Torres-Batllo.
The Data Science world is a complex sector requiring a lot of technical knowledge. The fact that we, Data Scientists, know what we are doing, does not mean that the final user of the outputs we produce will understand what we have done. Some time ago I found myself in a frustrating situation trying to explain to my architect father what I was doing when processing Earth Observation data—he just couldn’t understand it.
However, ensuring people understand what we do and what can be done with the data we produce is important. For example, data collected from photos and radar images of a palm oil plantation can provide actionable information for Government officials to be aware of any illegal deforestation happening. However, this data needs to be presented to them in a simple and easy to understand format.
So far, most Data Scientists working with Earth Observation data produce outputs in the form of a map. The reason for this is that maps are the best way to understand, spatially, what’s happening on the ground. However, Data Scientists have been producing this typology of maps from a static point of view. What do I mean by a static point of view? Maps that are images in JPEG format that do not allow any digital interaction with the user. See image below retrieved from a scientific publication.
.png.aspx?lang=en-AU)
Source: MDPI open access journals
The workload behind the image is not questioned. What is questioned is the way we present our results.
To tackle this problem, I decided to start explaining the data science I was producing through web-based applications developed with Google Earth Engine (GEE). GEE allows Data Scientists to develop web-based applications without the need of a strong front-end development background.
The apparition of GEE within the geospatial sector completely changed the way I collect, process and disseminate data. The first time I developed a GEE app was to defend my doctoral thesis. I thought it would be a good idea to present what I had been working on for 3.5 years in an interactive mode (GEE app) rather than as a “classic boring” PowerPoint. It was a success!
Below, you will find a simple pipeline to build your own app using GEE.
1. Make sure you have access to the GEE Code Editor.
.png.aspx)
2. Think about what you would like to show in your app:
- For this example, we will be displaying the spatial distribution of rainfall in Spain.
- Import the CHIRPS rainfall dataset from the Earth Engine Data Catalog.
.png.aspx)
3. App design. The simpler, the better.
- This is the section where panels and widgets need to be added. Panels are upper-level containers used to hold widgets, while widgets are used to build the user interface and allow users to interact with the application. Each widget may have some functionality associated to it. These functions will be created in the next step.
- For this example, we added one ui.Panel() and 4 widgets:
o One ui.Label()
o Two ui.Select()
o One ui.Button()
For a more detailed description of the different widgets EE offers, see https://developers.google.com/earth-engine/guides/ui_widgets
.png.aspx)
4. Add functionalities to the widgets.
- In this example we will create two functions. The first one producing the data (the image showing the spatial distribution of rainfall) and the second one producing a list of dates that will be added within the ui.Select() widgets. Notice that, at the end of this piece of code, the list of dates is transformed from a server-side object into a client-side object.
.png.aspx?lang=en-AU)
- In order to populate data into widgets, data needs to be in a client-side object. To transform objects from server-side into client-side we have two different ways: getInfo() and evaluate(), although the use of getInfo() is not recommended unless absolutely necessary. Use evaluate() for a much more efficient code! For a more detailed explanation on this topic see https://developers.google.com/earth-engine/guides/client_server
.png.aspx)
- Then, we just add the functions to the widgets and we can run our code to check that everything works.
.png.aspx)
5. Publish the app.
- This process is straight forward, the user will just need to follow the steps explained within the “Apps” button:
.png.aspx)
- First step, click on the “New APP” button
.png.aspx)
- Second step, define the Name of the app and the Google Cloud Project where the App will be published:
.png.aspx)
- Third step, select the source code:
.png.aspx)
- Fourth step, add a thumbnail and description for your app and restrict the access (if needed).
Finally, publish the app:
.png.aspx)
Resources -
Link to the app.
Link to the script.
Visualising the data on a map
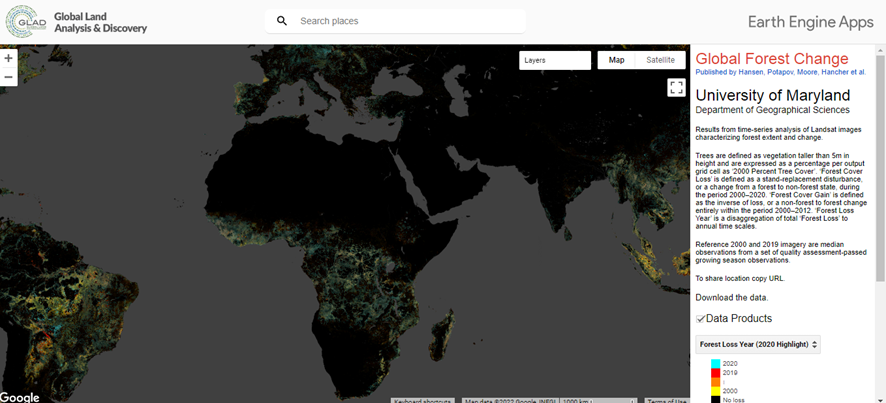
The complexity of a GEE app will depend on the time spent building the app and the design skills of the developer. A great example of a GEE application is the one developed by the University of Maryland showing deforestation at a global scale. By producing an easy to navigate app, the results can be understood by everyone. You can see them in the Global Forest Change app here.

When I started working as a Data Scientist, I always tried to present the complex science I was doing in a very understandable way. This methodology ensures that people will not only understand the final output I am producing without the need to understand the entire process, but will also have fun looking at the final results.
Interested in this topic and want to know more?
For further reading, my colleague, Yvonne Fong, put together some simple steps to help you get started creating your own Google Earth Engine app with the new App Creator. Read her blog ‘How App Creator helps you make Google Earth Engine Apps’ for more details.
Or for a more ‘hands on’ approach, our team at EO Data Science are offering training courses, available online. You can explore the training options available to you via our website.
https://eodatascience.com/Resources/Training-courses
Back To News Stories